标题:深入解析ThinkPHP6实现实时通讯功能
随着互联网技术的不断发展,实时通讯已成为许多应用程序的核心功能之一。ThinkPHP6作为一款流行的PHP开发框架,具有强大的扩展性和易用性。本文将深入解析如何在ThinkPHP6中实现实时通讯功能,帮助开发者快速搭建实时通讯系统。
一、实时通讯概述
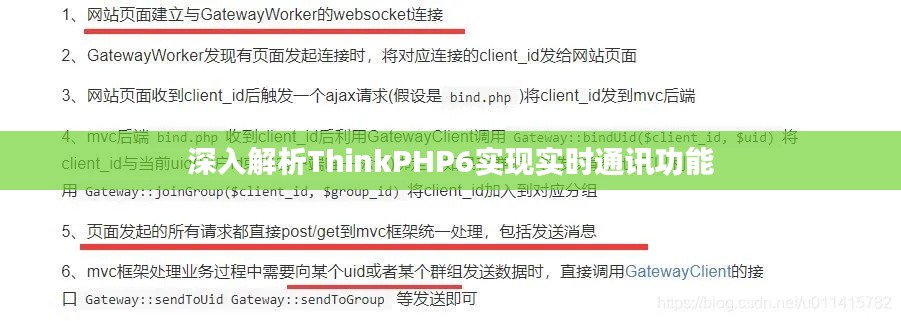
实时通讯是指用户在网络上进行实时信息交互的技术。它广泛应用于即时通讯软件、在线教育、在线会议、在线游戏等领域。实时通讯系统通常包括以下几个核心组件:
-
客户端:负责发送和接收消息,与服务器进行交互。
-
服务器:负责处理客户端发送的消息,并将消息转发给其他客户端。
-
数据库:用于存储用户信息、聊天记录等数据。
-
网络协议:如WebSocket、HTTP长轮询等,实现客户端与服务器之间的实时通信。
二、ThinkPHP6实现实时通讯
- 环境搭建
在开始实现实时通讯之前,首先需要搭建一个ThinkPHP6开发环境。以下是搭建步骤:
(1)安装PHP环境
确保已安装PHP环境,版本建议为7.2及以上。
(2)安装Composer
Composer是PHP的依赖管理工具,用于安装和管理项目依赖。在命令行中执行以下命令安装Composer:
curl -sS https://getcomposer.org/installer | php(3)创建ThinkPHP6项目
执行以下命令创建ThinkPHP6项目:
composer create-project topthink/think thinkphp6- 配置WebSocket服务器
在ThinkPHP6项目中,我们可以使用Swoole扩展来实现WebSocket服务器。以下是配置步骤:
(1)安装Swoole扩展
在命令行中执行以下命令安装Swoole扩展:
composer require swoole/swoole(2)配置Swoole
在application/config.php文件中配置Swoole参数,如下所示:
'swoole' => [
'enable' => true,
'socket' => 'websocket',
'host' => '0.0.0.0',
'port' => 9502,
'worker_num' => 4,
'task_worker_num' => 2,
'max_request' => 1000,
'dispatch_mode' => 2,
'daemonize' => false,
],(3)创建WebSocket控制器
在application/controller目录下创建WebSocketController.php文件,实现WebSocket功能:
<?php
namespace app\controller;
use think\Controller;
use think\facade\Request;
class WebSocketController extends Controller
{
public function index()
{
if (Request::isAjax()) {
$data = Request::post('data');
// 处理消息,转发给其他客户端
// ...
return json(['code' => 0, 'msg' => '消息发送成功']);
}
return $this->fetch();
}
}- 客户端实现
在客户端,我们可以使用JavaScript实现WebSocket通信。以下是一个简单的示例:
const socket = new WebSocket('ws://127.0.0.1:9502');
socket.onopen = function() {
console.log('连接成功');
};
socket.onmessage = function(event) {
console.log('收到消息:' + event.data);
};
socket.onclose = function() {
console.log('连接关闭');
};
socket.onerror = function(error) {
console.log('连接发生错误:' + error);
};
// 发送消息
function sendMessage() {
const message = document.getElementById('message').value;
socket.send(message);
}三、总结
本文详细介绍了在ThinkPHP6中实现实时通讯功能的步骤。通过使用Swoole扩展和WebSocket技术,开发者可以快速搭建实时通讯系统。在实际应用中,可以根据需求对实时通讯系统进行扩展和优化。
转载请注明来自泉州固洁建材有限公司,本文标题:《深入解析ThinkPHP6实现实时通讯功能》















 闽ICP备2021015086号-1
闽ICP备2021015086号-1