标题:《Vue.js驱动下的实时聊天应用开发全解析》
文章内容:
随着互联网技术的飞速发展,实时聊天功能已经成为许多在线应用不可或缺的一部分。Vue.js,作为一款流行的前端JavaScript框架,因其易用性和高效性,成为了开发实时聊天应用的热门选择。本文将深入探讨如何使用Vue.js构建一个功能完善的实时聊天应用,包括前端界面设计、后端服务搭建以及数据同步等关键环节。
一、项目背景与需求分析
- 项目背景
随着社交媒体的兴起,用户对于即时通讯的需求日益增长。实时聊天应用可以满足用户在第一时间内获取信息、交流互动的需求。Vue.js凭借其轻量级、组件化的特点,非常适合开发这类应用。
- 需求分析
(1)功能需求
实时聊天应用应具备以下功能:
- 用户注册与登录
- 消息发送与接收
- 消息展示与滚动
- 消息搜索与过滤
- 聊天室创建与管理
- 用户在线状态显示
(2)性能需求
实时聊天应用应具备以下性能要求:
- 快速的消息发送与接收
- 低延迟的聊天体验
- 高并发处理能力
二、技术选型与框架搭建
- 技术选型
(1)前端:Vue.js、Element UI (2)后端:Node.js、Express、Socket.IO (3)数据库:MongoDB
- 框架搭建
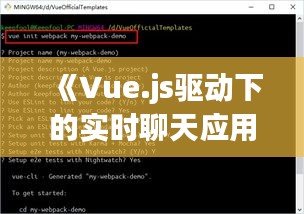
(1)前端
使用Vue.js框架搭建项目结构,主要包括以下组件:
- App.vue:根组件,负责页面布局和路由管理
- Chatroom.vue:聊天室组件,负责消息发送、接收和展示
- UserList.vue:用户列表组件,负责显示在线用户和用户状态
- MessageList.vue:消息列表组件,负责消息展示和滚动
(2)后端
使用Node.js和Express框架搭建后端服务,主要包括以下功能:
- 用户注册与登录
- 消息发送与接收
- 消息存储与检索
- 聊天室创建与管理
三、实时聊天功能实现
- 用户注册与登录
使用Vue.js和Element UI实现用户注册与登录界面,通过发送HTTP请求到后端API完成用户认证。
- 消息发送与接收
使用Socket.IO实现前后端实时通信,客户端发送消息到服务器,服务器再将消息广播给所有在线用户。
- 消息展示与滚动
使用Vue.js的v-for指令遍历消息列表,动态渲染消息内容。同时,通过监听滚动事件,实现消息滚动功能。
- 消息搜索与过滤
在消息列表组件中,添加搜索框和过滤按钮,实现消息搜索和过滤功能。
- 聊天室创建与管理
使用MongoDB存储聊天室信息,包括聊天室名称、创建者、成员列表等。后端提供聊天室创建、加入、退出等API接口。
- 用户在线状态显示
通过Socket.IO实现用户在线状态同步,实时更新用户在线状态。
四、总结
本文详细介绍了使用Vue.js开发实时聊天应用的全过程,包括项目背景、需求分析、技术选型、框架搭建以及功能实现。通过本文的学习,读者可以掌握Vue.js在实时聊天应用开发中的应用,为实际项目开发提供参考。
在未来的工作中,我们可以继续优化实时聊天应用的功能和性能,例如:
- 引入语音和视频聊天功能
- 实现跨平台支持
- 优化消息存储和检索性能
总之,Vue.js为实时聊天应用开发提供了强大的支持,相信在不久的将来,Vue.js将引领更多优秀的实时聊天应用诞生。
转载请注明来自泉州固洁建材有限公司,本文标题:《《Vue.js驱动下的实时聊天应用开发全解析》》















 闽ICP备2021015086号-1
闽ICP备2021015086号-1