标题:《轻松设置实时下拉菜单:技巧与步骤详解》
随着互联网技术的不断发展,用户界面设计越来越注重用户体验。实时下拉菜单作为一种常见的交互元素,能够提升网页的交互性和实用性。本文将为您详细介绍实时下拉菜单的设置方法,帮助您轻松打造美观、实用的下拉菜单。
一、实时下拉菜单的定义
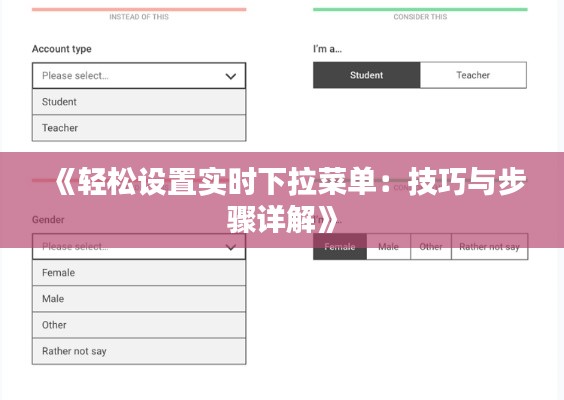
实时下拉菜单是一种在用户输入或选择时,动态显示相关选项的下拉菜单。它具有以下特点:
- 动态显示:根据用户输入或选择动态显示相关选项。
- 提高效率:减少用户查找所需选项的时间。
- 优化界面:使界面更加简洁、美观。
二、实时下拉菜单的设置步骤
- 准备工作
在设置实时下拉菜单之前,您需要准备以下内容:
(1)HTML结构:创建一个下拉菜单的HTML结构,包括菜单容器和选项列表。
(2)CSS样式:为下拉菜单设置基本样式,如宽度、高度、字体等。
(3)JavaScript脚本:编写JavaScript脚本,实现实时下拉菜单的功能。
- 创建HTML结构
以下是一个简单的HTML结构示例:
<div class="dropdown">
<input type="text" id="search-input" placeholder="请输入搜索内容">
<ul id="dropdown-list"></ul>
</div>- 设置CSS样式
为下拉菜单设置基本样式,如下所示:
.dropdown {
position: relative;
width: 200px;
}
#search-input {
width: 100%;
padding: 5px;
font-size: 14px;
border: 1px solid #ccc;
}
#dropdown-list {
position: absolute;
top: 100%;
left: 0;
width: 100%;
background-color: #fff;
border: 1px solid #ccc;
display: none;
}
#dropdown-list li {
padding: 5px;
cursor: pointer;
}- 编写JavaScript脚本
以下是实现实时下拉菜单功能的JavaScript脚本:
// 获取输入框和下拉菜单元素
var searchInput = document.getElementById('search-input');
var dropdownList = document.getElementById('dropdown-list');
// 模拟数据
var data = ['苹果', '香蕉', '橙子', '葡萄', '梨'];
// 监听输入框的输入事件
searchInput.addEventListener('input', function() {
// 获取用户输入的内容
var inputValue = this.value.toLowerCase();
// 过滤数据
var filteredData = data.filter(function(item) {
return item.toLowerCase().indexOf(inputValue) > -1;
});
// 清空下拉菜单
dropdownList.innerHTML = '';
// 添加选项到下拉菜单
filteredData.forEach(function(item) {
var li = document.createElement('li');
li.textContent = item;
li.addEventListener('click', function() {
searchInput.value = item;
dropdownList.style.display = 'none';
});
dropdownList.appendChild(li);
});
// 显示下拉菜单
dropdownList.style.display = 'block';
});
// 监听窗口的点击事件,关闭下拉菜单
window.addEventListener('click', function(event) {
if (event.target !== searchInput) {
dropdownList.style.display = 'none';
}
});- 测试与优化
将以上代码整合到您的项目中,并测试实时下拉菜单的功能。根据实际情况,您可以调整样式和脚本,以达到最佳效果。
三、总结
通过以上步骤,您已经成功设置了实时下拉菜单。在实际应用中,您可以根据需求添加更多功能,如搜索、排序、分页等。希望本文能帮助您更好地理解和应用实时下拉菜单。
转载请注明来自泉州固洁建材有限公司,本文标题:《《轻松设置实时下拉菜单:技巧与步骤详解》》















 闽ICP备2021015086号-1
闽ICP备2021015086号-1